It started as a platform for blogging 18 years ago, and now WordPress is the most popular CMS for website building. Almost 40% of all the websites on the Internet are powered by it and we can expect that this number will grow. What is good about WordPress is that it’s so multi-functional that you can tailor it to fit any of your needs.
When it comes to the design, with the high availability of theme templates, it’s easy to achieve a unique look and feel. Online resources, tutorials, and web design courses available online can make this process simple even for complete beginners.
5 Essential Steps to Approach WordPress Design
1. Do the market research
No matter what purpose your website is supposed to serve, whether you’re a digital agency or a web designer, there are many competitors who already have theirs up and running. One of the most common mistakes here is ignoring your competitors. Conduct competitive research of the websites in your niche. It will help to see the design trends, popular approaches to the structure, and even some elements that distract attention. These may include issues preventing users from clicking a CTA button and completing the main aim of the website like purchasing the service or submitting the contact form. Get some inspiration, focus on improving certain aspects to make your website more impactful, and make sure you follow accessibility measures.
2. Decide on what functions you need
Before you approach the design, formulate a clear vision of what functions your website should have. Start with prototyping—whether it’s on pen and paper or in your head— assessing how many pages and menu items you need, its purposes, and additional functionalities like customizing the product during the purchase, custom slideshows, or 3D display of your portfolio items. At the end of this stage, you should have the full list of website components and features. It will be beneficial in choosing the themes and plugins, as well as calculating the project budget.
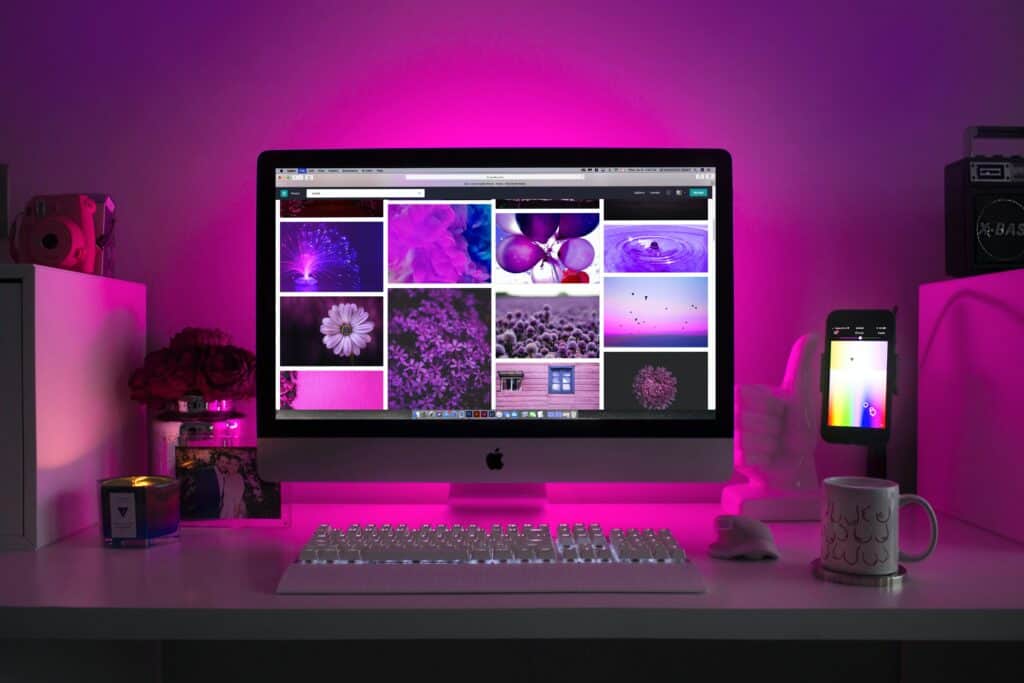
3. Visualize the website structure
When you know what you need, you may proceed to display it schematically, i.e doing a low-fidelity prototype to see if your ideas look good and the website does not seem too bulky when you try filling it with all the elements. Maybe take a stab at prototyping tools like Balsamiq, Figma, or InVision. Pen and paper display may bring unexpected insights and influence the decision-making processes. It may be hard, and sometimes not even possible to make the shift in the user journey, adding some extra elements and even re-work the interface when the design is already done. The step of visual prototyping will help you to see all the dubious moments and rearrange them as well as experimenting with several variants of the layouts, without taking too much effort. At this stage, you can start considering the color scheme, branding, and prepare the drafts of visuals to see if they are matching with the general structure.
4. Choose the theme
The biggest WordPress theme reseller ThemeForest offers almost 52,000 possible variants, so the world is your oyster here. When looking for the best fit for your website make sure to choose responsive options. Pay attention to the theme purpose, as when you build an e-commerce shop, the themes designed for personal portfolios may not cover your needs and miss some essential features. Choose variants that are developed or can be adapted to your niche. Watching demo videos and checking the official website of a theme may offer you a clear vision of what can be achieved with it. Give preference to lightweight ones and those that do not require a ton of extra plugins as they might slow down the website.
Pro tip: pay attention to the demo templates available for the theme, as in this case, you will just need to edit them adding your style and visuals. Otherwise, if the preview from the promo videos cannot be re-created, your final design may be far from the desired one and it will take some time to find out how to arrange the elements on the page to receive similar results.
5. Design with the user in mind
Last but not least goes the very design process. After all the previous steps are done, it’s time to add final touches and turn the work done on the previous steps into a fully-fledged functional website that serves your business purpose. Here, the importance of UX, convenient user interface, and intuitiveness come into play. Make sure to put yourself in the shoes of your potential customer while planning the user flows. Try to go through the choice of the item and purchase something to assess the convenience. Also, consider grouping similar elements of the website like the results from your events, similar items, or project in the portfolio together to simplify the navigation. Include sticky bars that will allow users to turn back just in case they want to come back to pages visited before. Keep the pages simple and remember about limiting the CTA to one per page to increase the probability of making the desired action. When you try to assess the design from the users’ standpoint, there are more chances to attract more traffic and grow your audience.
Wrap up
As you see the process of WordPress website design starts far before choosing the host and opening the administration dashboard. It can take much more time compared to the projects when you skip all these steps, but a thorough approach like the one described above may be rewarding. It will help make things right from the start, better plan and estimate the scope of each stage, and achieve better results in the end.