WordPress is changing. The current TinyMCE text editor that millions of users are familiar with will soon be replaced with the new Gutenberg editor. This is one of the biggest changes to the WordPress experience since the platform launched, so it’s important that you prepare for it.
Even though the Gutenberg editor is still in development, you can test it in its current state. This will give you an idea for how this change will affect your WordPress experience in the future. Plus, when the new editor becomes standard, your experience using it will give you an advantage.
In this article, we’ll introduce you to Gutenberg in detail. We’ll discuss its pros and cons, and show you how to try it out. Let’s get started!
An Introduction to the Gutenberg Editor
Gutenberg is one of the biggest changes in WordPress history. It’s also one of the most controversial. Ever since its announcement, the debate has raged on about how it will affect a publishing experience that millions of people know and love. With so many emotions stirred up, it can be difficult to get a grip on what Gutenberg actually is.
In a nutshell, Gutenberg is a new editor that will eventually replace WordPress’ current TinyMCE-based text editor. It’s a complete overhaul of the editing experience, and will significantly affect how you create content.
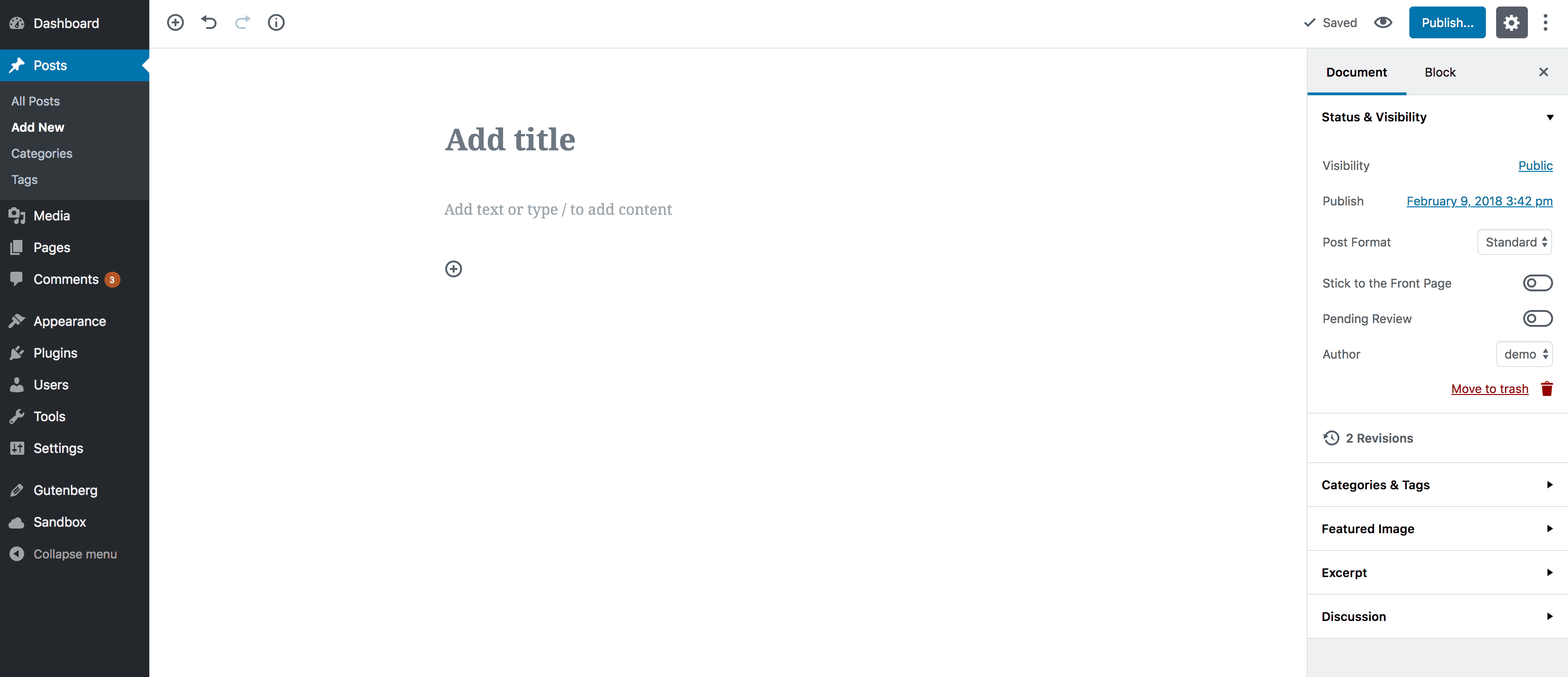
More specifically, the Gutenberg editor is designed to be a distraction-free, content-first interface. Many of the options have been hidden or moved, so that the focus is on the content:
The biggest addition, and the core idea that Gutenberg is designed around, is ‘blocks’. We’ll discuss this feature in more detail later, but blocks are essentially pre-built modules that you use to lay out your content. If you’ve ever used a page builder plugin, this is a similar concept.
We’ll look at the specifics of how the editor works later. First, let’s answer some of the most pressing questions you might have.
A Quick Gutenberg FAQ
With any large project, there will always be some concerns and questions. In this section, we will answer a few of the most common queries about Gutenberg. For more detailed information, you may also want to check out the official documentation.
When Will Gutenberg Be Released?
The Gutenberg editor is currently set to appear in WordPress 5.0. This will be the first big update of 2018, although it currently does not have an estimated release date.
Bear in mind that this schedule could change, and Gutenberg could be delayed beyond 5.0. You can stay informed of updates by following the 5.0 Development Cycle.
Will I Be Able to Use the Classic Text Editor Instead?
The plan is for Gutenberg to be the default WordPress editor. However, there is already a plugin that enables you to revert to the classic editor. Gutenberg also contains a block type called ‘Classic Editor’, which replicates the look of the current interface.
Can I Use Gutenberg to Edit Content on the Front End?
The WYSIWYG nature of Gutenberg can make it look like a visual editor. However, that is not part of the current roadmap for the project. The plan is to make the editor look like the front end, rather than actually moving it there.
Why Is This Change Happening?
The way content is managed in WordPress has developed in bits and pieces. This careful process is a large part of what makes the platform so reliable. However, recent alternatives such as popular website builders have changed how content can be edited online.
Gutenberg is WordPress’ attempt to not just catch up to those services, but leapfrog ahead of them. According to Matt Mullenweg, the goal is to move every aspect of the platform forward for all users, from publishers, to content creators, to end users.
What’s New in the Gutenberg Editor
Before we get into the details, we need to stress that this update is still very much in development, with no set release date. As such, it can still change drastically between now and launch, and any information here is subject to change. With that in mind, let’s take a closer look at the Gutenberg editor as it currently stands.
As we mentioned earlier, Gutenberg is based around the concept of blocks. When you add text, you do it so by adding a text block. The same applies to images, headings, embedded content, lists, and so on. All block types have their own configurations you can set using the Block tab in the right-hand sidebar:
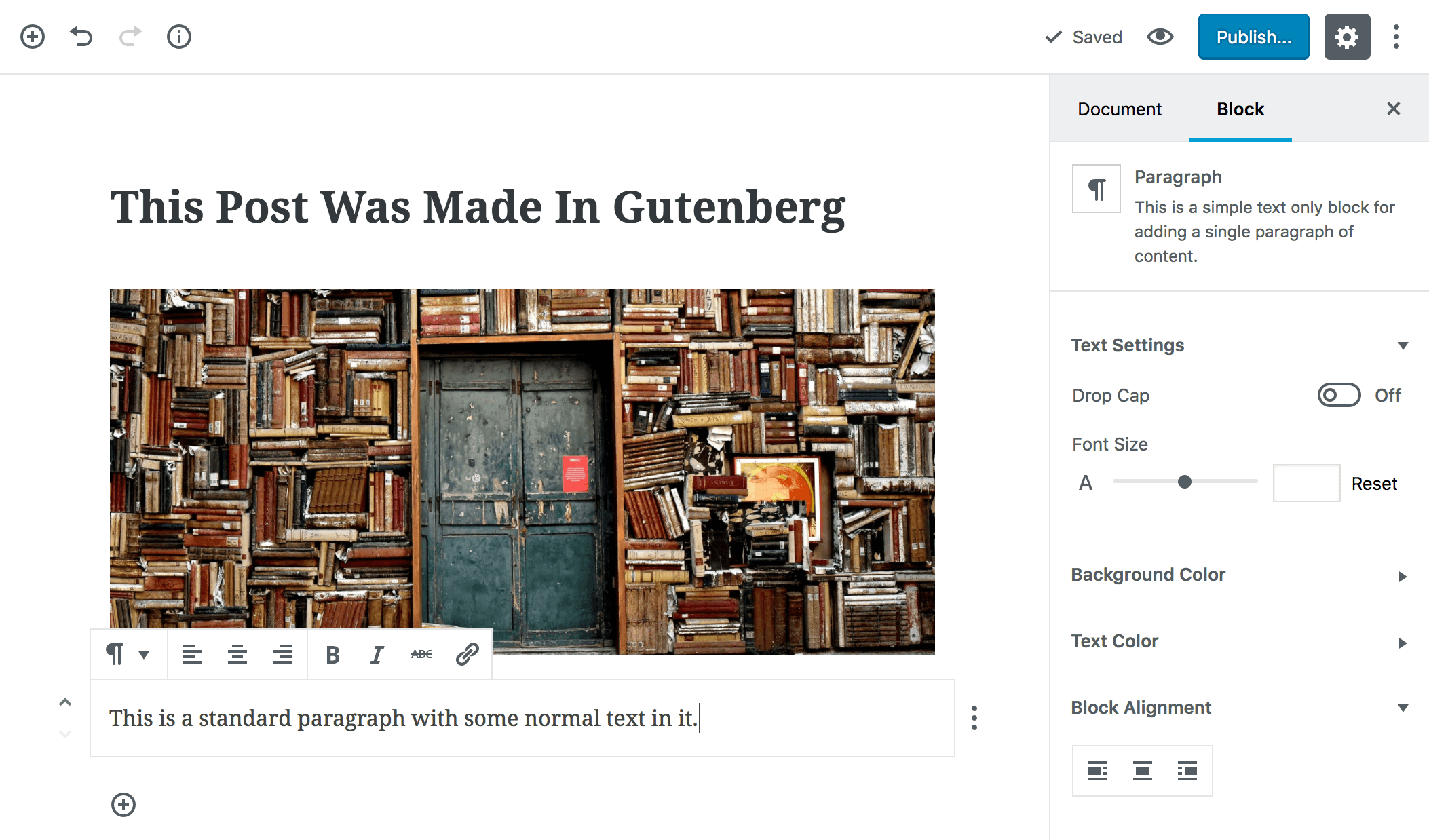
Everything you insert is included in a separate block that can be styled, edited, and moved around independently. You’ll also have the option to create custom blocks:
Another noteworthy change is the updated layout for the editor. Most of the menus and options are now hidden by default, appearing dynamically when you’re editing relevant content. You can even opt to hide the right sidebar menu altogether.
Gutenberg also contains several minor additions, including the following features:
- Tables and buttons have been added. These content types are now part of WordPress by default.
- HTML anchors can be assigned to blocks. This enables you to link directly to a block.
- Changes have been made to the visual and HTML editors. Instead of changing the entire editor between visual and HTML, blocks can now be edited individually using either mode.
- There’s a new ‘Table of Contents’ sidebar widget. This appears when you have added at least two headings, and enables you to get a quick overview of your content’s structure.
- You have access to new alignment and embed options. You can now align content using ‘wide’ and ‘full-width’ options. Plus, you can embed blocks with content from dozens of different sources.
Once again, you can read up on all these changes and more in the official Gutenberg documentation.
The Key Pros and Cons of the Gutenberg Editor
It’s easy to see how Gutenberg could be a positive leap forward. It focuses on content, and has an intuitive, versatile interface that promises easier compatibility with other tools, such as Medium and Google Documents. There is also enormous potential in the blocks functionality, which could offer plenty of new possibilities for developers.
However, as we mentioned earlier, Gutenberg is a controversial change. At the time of this writing, the plugin is rated 2.7/5, with many reviews being quite negative. One common complaint is that while Gutenberg is more content-centric, it can also be difficult to grasp, especially with the cluttered interface. This is especially true for users who are only familiar with the classic editor. There will inevitably be a long transitional period, where many people need to relearn how to create content.
In its current state, Gutenberg is also dogged by technical issues. This is to be expected, of course, since the plugin is still in early beta, and the key issues are being worked on. There is also the question of backwards compatibility. With such a massive change, many plugin and theme developers will need to do a lot of work to keep up.
Overall, it’s a bit early to say whether Gutenberg will be a step forward for the platform or not. Whether you’re excited or concerned about the new editor, however, it will become a reality. Therefore, it’s important to get some experience with Gutenberg now, so you’re prepared for the change when it happens.
How to Download and Test Gutenberg
If you want to try Gutenberg yourself, you can test it by downloading the plugin. This will give you some firsthand experience, and also lets you join in with development or provide feedback.
However, it’s important that you don’t use Gutenberg on a live site. The editor is still in development, and using it on a site you care about can cause many unexpected problems. Instead, you’ll want to set up a staging site, in order to experiment without risk or worry.
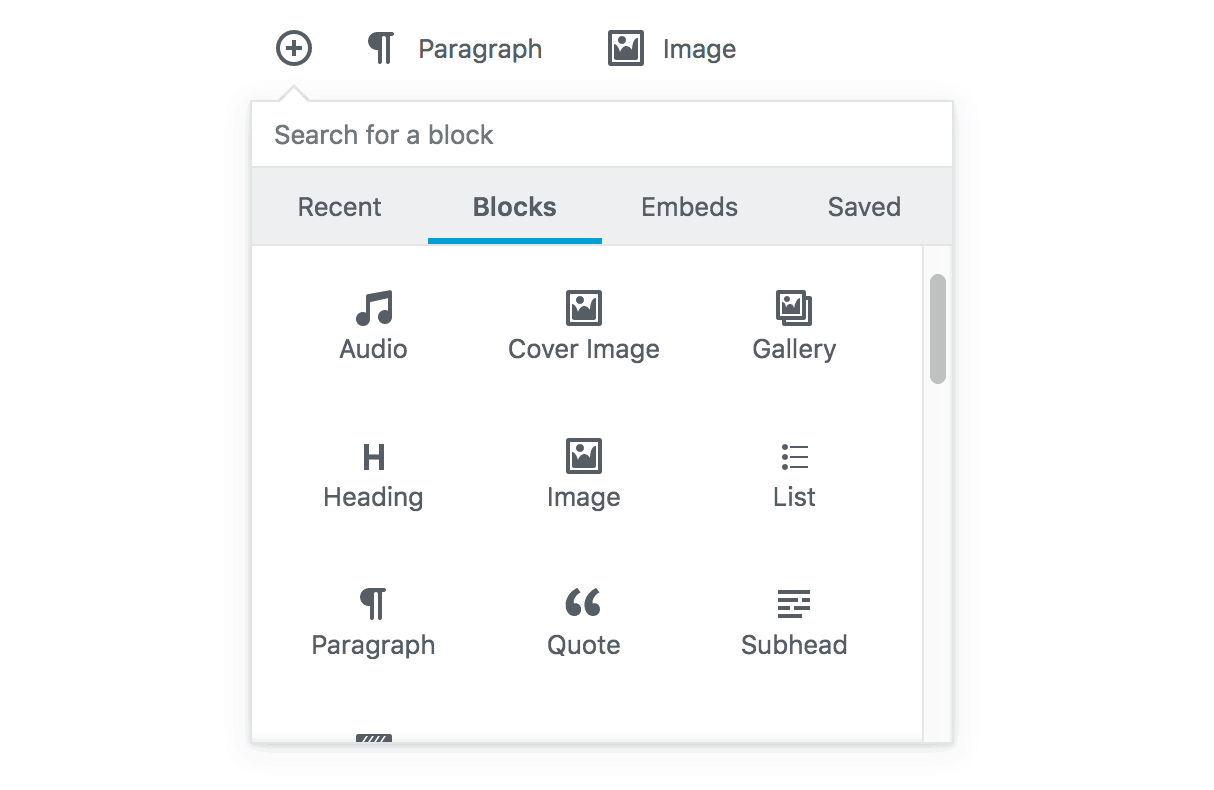
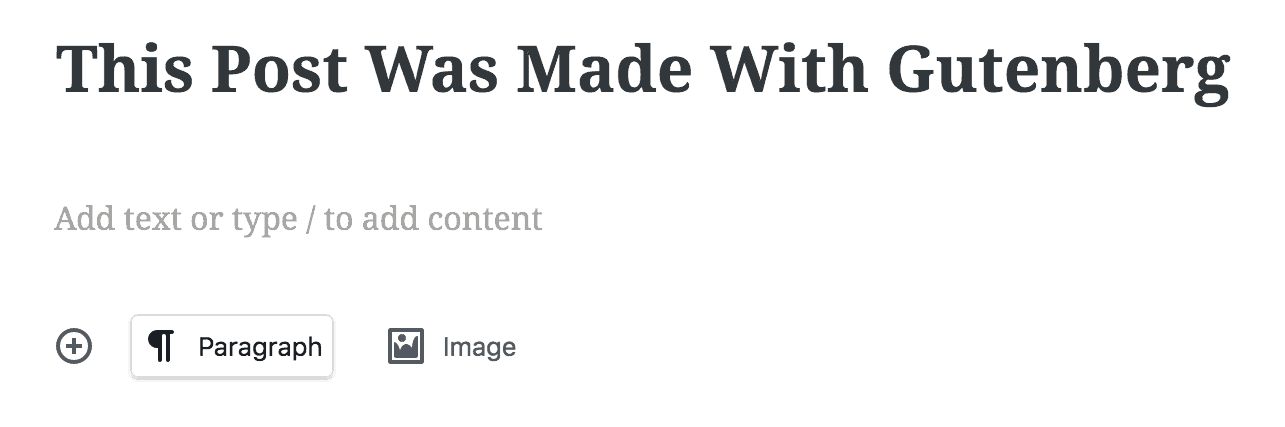
When you have a place to test it out, you can install and activate the Gutenberg plugin just like any other. Then, you’ll simply need to create a new post in order to see the editor in action. Just click inside the editor to add a block of text or an image:
You’ll soon get the feel for how Gutenberg works, especially if you’ve used any type of page builder. Since the blocks feature is a one-size-fits-all solution, once you get your head around one block type, you’ll understand how to add any type of content.
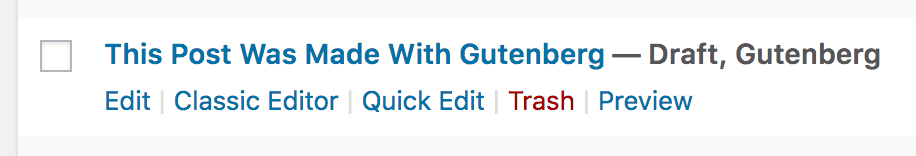
You’ll also notice that your posts now show whether they were created using Gutenberg. The links underneath each one enables you to edit a post in the classic editor instead:
For more information, you can access the Gutenberg tab in your dashboard’s main menu. This contains a demo with an example post, as well as link to the official documentation and a feedback form.
If you are having issues using the plugin, you can refer to the official handbook or post in the plugin’s forums for guidance. If you discover a bug or want to suggest a change, you can also create a ticket on GitHub.
Conclusion
When the Gutenberg editor becomes the default text editor for WordPress, you’ll need to be prepared. This is a big change for the platform, and those who have experience using it before it becomes standard will have a leg up on the competition.
The best way to understand what Gutenberg is all about is to download the plugin to a test site and play around with it yourself. If you want to get involved, you can even follow the development process. It’s important to remember that Gutenberg is still going through constant revisions and changes, so you should make sure to stay on top of updates.
Do you have any further questions about Gutenberg? Let us know in the comments section below!
Image credits: Pixabay.